Участник
Пользователь
- Сообщения
- 83
- Реакции
- 63
- Помог
- 1 раз(а)
Что такое Overview?
Overview это возможность в режиме наблюдателя следить за игрой сверху карты. Для данной функции необходимо всего два файла которые находятся в папке cstrike/overview:- Рисунок в формате BMP (разрешение 1024x768 и 256 цветов)
- Текстовый файл, в котором записаны параметры отображения данного рисунка. В формате TXT
В данной статье я научу вас создавать вид сверху.
Что нам нужно:
- CS 1.6
- Cделать скриншот карты сверху
- Adobe Photoshop CS6 (или любой конвертер изображений)
- Подогнать наш скриншот
- Составить файл с параметрами отображения данного скриншота
Запускаем CS 1.6
В настройках открыть вкладки клавиатура и выставить все настройки по умолчанию, видео и выставить настройки - OpenGL, расширение 1024x768. Сохранить.Вызываем консоль и пишем такие команды:
- developer 1
- sv_cheats 1
- dev_overview 1
- map имя_карты (например fy_snow)
Делаем снимок карты
Дальше нужно сделать скриншот карты (по умолчанию «F5»). Но прежде чем мы сделаем скриншот, нужно выставить карту в оптимальную позицию (максимально приблизить, центрировать). Передвигать карту можно, как обычно, на клавиатуре (W,S,A,D), а приближать-удалять — мышкой (MOUSE1, MOUSE2).Установив самое удачное положение, отключите команду developer (в консоли пишем developer 0) скопируйте все параметры из консоли и вставьте в блокнот. У вас должно получиться что-то вроде этого:
Теперь можно сделать скриншот. Смело жмите F5
Некоторые части вашей карты могут быть закрыты и не видны на виде сверху. К примеру, на такой «многослойной» карте, как de_aztec, 1-им снимком нельзя показать и верхний этаж, и воду. Приходится делать несколько снимков и затем совмещать их в один рисунок.
Нужно медленно передвигать камеру вглубь карты, то есть делать скриншоты карты в разрезе. Для перемещения камеры вдоль карты по высоте есть специальные кнопки: / и '. Понажимайте на эти клавиши и сделайте нужное число снимков (обычно хватает 2-4) так, чтобы большинство закрытых участков карты были показаны.
Редактирование скриншотов
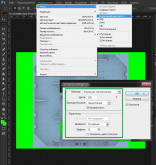
Когда все нужные снимки отсняты, можно выходить из Counter-Strike (на более сложных картах я не выхожу так как иногда мне могут понадобиться больше скриншотов). Скриншоты находятся в главной папке cstrike. Теперь нужно открыть их в графическом редакторе (Adobe Photoshop). Чтобы зелёные части на рисунке были прозрачными при просмотре в игре, они должны быть зелёного цвета в формате:R=0 G=255 B=0. То есть вам нужно раскрасить все прозрачные части зелёным цветом, особенно это значимо на границах карты. Советуем использовать для закрашивания карандаш вместо кисти, так как он рисует строго определённым цветом и не оставляет оттенков.
С «многослойными» картами немного сложнее. Вам понадобится умение вырезать части картинки и вставлять их в другой рисунок. Выберите какой-либо снимок в качестве подложки (основы) и вставляйте в него части других рисунков, на которых изображены «внутренности» карты: комнаты, пещеры, туннели и пр.
Когда рисунок будет готов, его нужно перевести в 256-цветную палитру. Меню «Image/Mode/Indexed color/Local (Selective)» укажите 256 цветов. Затем сохраните картинку как fy_snow.bmp (с названием вашей карты).
Поместите этот рисунок в директорию «cstrike/overviews». С рисунком закончили! Далее нужно создать файл с описанием его отображения.
Создание текстового файла с описанием
Откройте какой-нибудь TXT файл из папки «cstrike/overviews» в Блокноте. В данный файл нужно вписать параметры, которые вы копировали с консоли в блокнот.ORIGIN — это координаты оси вращения картинки.
Также не забудьте поменять название рисунка на своё. Сохраните файл с названием вашей карты, к примеру, fy_snow.txt в директории «cstrike/overviews».
На этом всё! Запускайте Counter-Strike и наслаждайтесь рисунком сверху в режиме спектатора.
Готовые overview (вид сверху) для карт
Думаю статья будет полезна. Спасибо. Статью написал по тому как делаю сам .. В основе лежит world-cs.net
Копирования статьи на другие ресурсы без согласия автора запрещено!!!
Последнее редактирование: