Участник
Пользователь
- Сообщения
- 496
- Реакции
- 622
- Помог
- 16 раз(а)
На ряде серверов прямо на карте встречаются размещённые владельцем доски информации. Содержание может быть любым: реклама, приколы, признание в любви. Как это сделать самому?
Процесс состоит из 2 этапов:
1) Нарисовали модель
2) Разместили плагином.
Ниже описан 1 этап. Как разместить на карте уже созданную модель(2 этап) читайте в плагине In Game Advertisement.
Работа с моделями - процесс трудоёмкий и требующий терпения/аккуратности от дизайнера даже в простых случаях. Профессиональные модели мы с вами создавать не будем, а просто сделаем рекламный щит, который повесим на карте. Выглядит это примерно так



Модель в CS - это не просто 3D-объект, а большой скомпилированный файл, содержащий, помимо самого объекта, текстуры, настройки и анимацию. Работа с анимацией в рамках задачи не нужна, всё остальное пригодится.
В статье довольно много скриншотов, поэтому текст разбит последовательно на абзацы, каждый из которых под отдельным спойлером.
Пользователи мобильных устройств с ограниченным трафиком, будьте осторожны!
Дочитавших и честно дошедших до конца - поздравляю! Вы только что создали свою первую в жизни модель самостоятельно.
Процесс состоит из 2 этапов:
1) Нарисовали модель
2) Разместили плагином.
Ниже описан 1 этап. Как разместить на карте уже созданную модель(2 этап) читайте в плагине In Game Advertisement.
Работа с моделями - процесс трудоёмкий и требующий терпения/аккуратности от дизайнера даже в простых случаях. Профессиональные модели мы с вами создавать не будем, а просто сделаем рекламный щит, который повесим на карте. Выглядит это примерно так



Модель в CS - это не просто 3D-объект, а большой скомпилированный файл, содержащий, помимо самого объекта, текстуры, настройки и анимацию. Работа с анимацией в рамках задачи не нужна, всё остальное пригодится.
В статье довольно много скриншотов, поэтому текст разбит последовательно на абзацы, каждый из которых под отдельным спойлером.
Пользователи мобильных устройств с ограниченным трафиком, будьте осторожны!
Движок GoldSRC поддерживает только глубину цвета 8 бит(= 256 цветов) размеров не более чем 512 пикселей по любой из сторон. Щит сделаем прямоугольный, времена квадратных мониторов давно канули в лету.
Для начала нам нужен рисунок. Сделать можно где угодно - Paint, Photoshop, любые online-редакторы.
Я взял в качестве основы наш логотип, открыл в Paint. Изменил размер на 512x250, залил фон тёмно-жёлтым цветом, сохранил в формате .bmp и глубине цвета 256 цветов.
Получилось такое

Теперь сделаем фон щита. Нарисовал зелёный прямоугольник размером 15x15. Бесхитростно, но для учебных целей подойдёт.

Для начала нам нужен рисунок. Сделать можно где угодно - Paint, Photoshop, любые online-редакторы.
Я взял в качестве основы наш логотип, открыл в Paint. Изменил размер на 512x250, залил фон тёмно-жёлтым цветом, сохранил в формате .bmp и глубине цвета 256 цветов.
Получилось такое

Теперь сделаем фон щита. Нарисовал зелёный прямоугольник размером 15x15. Бесхитростно, но для учебных целей подойдёт.

Понадобится программа под названием MIlkShape 3D. Скачиваем, устанавливаем, открываем. Первые 30 дней использования приложение бесплатно, нам хватит.

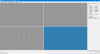
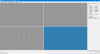
Перед нами 4 окна и ничего непонятно. Для начала вынесем названия проекций.
Справа располагается панель инструментов, далее - Панель.
В панели справа проставьте галку Snap To Grid для привязки модели к сетке.
Масштаб каждой проекции можно увеличить либо уменьшить колесом мыши.
Нажмите на Box в Панели и постройте куб размером

Далее на Панели нажимаем кнопку Select, выбираем Vertex. Ставим галочку Auto Tool.
Для дальнейшего удобства можно на 3D-виде включить сетку. Щёлкните правой кнопкой мыши и в появившемся диалоговом окне выберите Wireframe Overlay.
Настало время придать щиту толщину. Зажмите Shift и в проекции Top выделите 2 крайние точки. На скрине они отмечены красным.

Нажимаем кнопку Move на панели инструментов, убираем возможность перемещения по осям Z и Y.

Сдвигаем точку на проекции TOP влево до толщины


Перенесём объект к центру координат.
Меняем проекцию Left на Back. Напоминаю, менять масштаб проекции можно колесом мышки.

Переключаемся на Select и выделяем на проекции Front все 4 точки.
Переносим к центру координат при помощи Move.

Снова переключаемся на Select. В проекции Back выделяем 4 точки справа. И переносим с Move уже их.


У нас получился узкий прямоугольник.
Теперь приступаем к приданию формы. Давайте в центре создадим углубление, а по краям оставим бортик, чтобы вышло что-то типа школьной доски.
Проекция Back нам более не нужна, возвращаем проекцию Left.

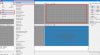
На панели инструментов нажимаем Select и снимаем галку возле Auto Tool. Режим выделения ставим Face и отмечаем галку Ignore Backfaces. В окне Left отмечаем всё полигоны. В нашем случае - просто кликаем по пустым треугольникам, зажав Shift. Обратите внимание, что кнопок Face тут две. Не перепутайте! Нужная обведена красным на скриншоте.

Выделение не снимаем.
Выбираем на панели инструментов Extrude.


Переходим на Scale

Выставляем

На панели элементов выбираем Move

Выставляем

Основа щита сделана.

Перед нами 4 окна и ничего непонятно. Для начала вынесем названия проекций.
Window --> Show Viewport CaptionСправа располагается панель инструментов, далее - Панель.
В панели справа проставьте галку Snap To Grid для привязки модели к сетке.
Масштаб каждой проекции можно увеличить либо уменьшить колесом мыши.
Нажмите на Box в Панели и постройте куб размером
12 клеток по ширине, 6 по высоте в проекции Left.
Далее на Панели нажимаем кнопку Select, выбираем Vertex. Ставим галочку Auto Tool.
Для дальнейшего удобства можно на 3D-виде включить сетку. Щёлкните правой кнопкой мыши и в появившемся диалоговом окне выберите Wireframe Overlay.
Настало время придать щиту толщину. Зажмите Shift и в проекции Top выделите 2 крайние точки. На скрине они отмечены красным.

Нажимаем кнопку Move на панели инструментов, убираем возможность перемещения по осям Z и Y.

Сдвигаем точку на проекции TOP влево до толщины
0.5 клетки. У меня получилось так, что обе точки не хотели двигаться одновременно. Пришлось сперва перетащить верхнюю точку, в панели инструментов переключиться на select, снять выделение, выделить заново обе точки, переключиться на Move и сдвинуть уже нижнюю.

Перенесём объект к центру координат.
Меняем проекцию Left на Back. Напоминаю, менять масштаб проекции можно колесом мышки.

Переключаемся на Select и выделяем на проекции Front все 4 точки.
Переносим к центру координат при помощи Move.

Снова переключаемся на Select. В проекции Back выделяем 4 точки справа. И переносим с Move уже их.


У нас получился узкий прямоугольник.
Теперь приступаем к приданию формы. Давайте в центре создадим углубление, а по краям оставим бортик, чтобы вышло что-то типа школьной доски.
Проекция Back нам более не нужна, возвращаем проекцию Left.

На панели инструментов нажимаем Select и снимаем галку возле Auto Tool. Режим выделения ставим Face и отмечаем галку Ignore Backfaces. В окне Left отмечаем всё полигоны. В нашем случае - просто кликаем по пустым треугольникам, зажав Shift. Обратите внимание, что кнопок Face тут две. Не перепутайте! Нужная обведена красным на скриншоте.

Выделение не снимаем.
Выбираем на панели инструментов Extrude.

X=-5. Один раз нажимаем на Extrude. На тот Extrude, что выделен красным.
Переходим на Scale

Выставляем
X=1, Y=0.9, Z=0.94, после чего нажимаем кнопку Scale. И снова у нас две кнопки с одинаковым названием! Нужная выделена красным на скрине.
На панели элементов выбираем Move

Выставляем
X=10 и жмём Move. На тот Move, что выделен красным.
Основа щита сделана.
Начнём с выделения полигонов под текстуру.
На панели инструментов выбираем Select, Face, ставим галку возле Ignore Backfaces.
В проекции Left выделяем центральную часть.

Переходим во вкладку Groups.
Возле кнопки Rename будет название группы. Впишем своё вместо дефолтного, чтобы было понятнее. Я назвал

Нажимаем Regroup. Тем самым вы выделили полигоны в отдельную группу. Так будет проще накладывать текстуру.
Возле Rename вписываем название

На панели инструментов переходим на вкладку Materials. Кнопкой New создаём новый материал и называем

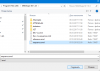
Нажимаем на кнопку с надписью None и крепим созданный нами рисунок щита из 1 шага.

Аналогично создаём материал

Осталось наложить материалы на модель.
Кликните 1 раз по пустому месту в любой проекции чтобы снять выделения.
Переходим во вкладку Groups, дважды кликаем по группе
Затем переходим во вкладку Materials, выбираем материал


Аналогично проделываем для группы
В итоге должно получиться так во вкладке Groups.

Как нам понять что в итоге вышло? Для этого включите в MIlkShape отображение текстур.

Это час мы приближали как могли. Симпатично, правда?

На панели инструментов выбираем Select, Face, ставим галку возле Ignore Backfaces.
В проекции Left выделяем центральную часть.

Переходим во вкладку Groups.
Возле кнопки Rename будет название группы. Впишем своё вместо дефолтного, чтобы было понятнее. Я назвал
"Углубление". Затем жмём Rename.
Нажимаем Regroup. Тем самым вы выделили полигоны в отдельную группу. Так будет проще накладывать текстуру.
Возле Rename вписываем название
"Моя Текстура" и жмём Rename.
На панели инструментов переходим на вкладку Materials. Кнопкой New создаём новый материал и называем
"Моя Текстура". Rename.
Нажимаем на кнопку с надписью None и крепим созданный нами рисунок щита из 1 шага.

Аналогично создаём материал
"Углубление" и крепим фон.
Осталось наложить материалы на модель.
Кликните 1 раз по пустому месту в любой проекции чтобы снять выделения.
Переходим во вкладку Groups, дважды кликаем по группе
"Моя Текстура". Тем самым мы её выделили.Затем переходим во вкладку Materials, выбираем материал
"Моя Текстура" и жмём кнопку Assign.

Аналогично проделываем для группы
"Углубление".В итоге должно получиться так во вкладке Groups.

Как нам понять что в итоге вышло? Для этого включите в MIlkShape отображение текстур.
Щёлкните ПКМ по экрану --> Textured
Это час мы приближали как могли. Симпатично, правда?

Первым шагом будет поворот модели на 180 градусов. Дело в том, что плагин, при помощи которого модель крепится к стене, разворачивает её задом наперёд.
Выставляем на панели инструментов Select --> Vertex, в проекции Front нажимаем ctrl+A(выделение всех точек).

Далее нажмите Rotate(вращать),

Как понять, правильно повернули или нет? Включите текстуру.

Одной из особенностей модели в Half-Life является наличие костей. Без них не получится сделать даже наш статический плакат.
Сделаем одну кость, чтобы от нас отстали.
На панели инструментов нажимаем Joint и кликаем по любому из окон(Top,Left,Front - без разницы).

Теперь выровняем кость относительно центра модели. На панели инструментов нажимаем Move, выставляем

Нажимаем маленькую кнопку Move.

Кость будет центром модели, относительно которого модель прилипнет к стене. Если оставить всё так как сейчас. то модель станет проваливаться в стену. Ведь кость расположена в центре модели. Дабы такого не происходило, в проекции Left переставим кость ближе к правому краю. Выбираем Move и переносим точку чуть поодаль от щита.

Сконвертируем модель щита в нечто, понятное игре.

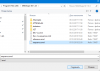
В открывшемся окне вписываем reference. Сохранить.
В опциях экспорта ставим галку напротив пункта Reference.
Ок, пора экспортировать анимацию. Нету? А всё равно надо.
Переходим в любое окно и выделяем все точки.
На панели инструментов Select-->Vertex. Выделяем рамкой и удаляем кнопкой Delete на клавиатуре все точки, оставляем только кость.
Далее

В открывшемся окне вписываем sequence. Сохранить.
В опциях экспорта ставим галку напротив пункта Sequence.

Пора генерировать файл настроек модели.
Надоело? Мне тоже. Тянется это всё, тянется и не хочет кончатся. Зато будет понимание тродоёмкости работы моделлера.
Вписываем любое название и сохраняем. Я назвал Dev-Cs_Board
Финальный шаг. Компилируем модель.
Указываем в качестве источника Dev-Cs_Board.qc

Если вы верно проделали предыдущие шаги, то компилятор выдаст в ответ нечто такое
Выставляем на панели инструментов Select --> Vertex, в проекции Front нажимаем ctrl+A(выделение всех точек).

Далее нажмите Rotate(вращать),
выставляете по осям X,Y, Z 90 градусов и вращаете маленькой кнопкой Rotate, пока не повернёте тыльной стороной.
Как понять, правильно повернули или нет? Включите текстуру.
ПКМ по окну Front --> Textured. Должно быть так
Одной из особенностей модели в Half-Life является наличие костей. Без них не получится сделать даже наш статический плакат.
Сделаем одну кость, чтобы от нас отстали.
На панели инструментов нажимаем Joint и кликаем по любому из окон(Top,Left,Front - без разницы).

Теперь выровняем кость относительно центра модели. На панели инструментов нажимаем Move, выставляем
X,Y и Z по 0.
Нажимаем маленькую кнопку Move.

Кость будет центром модели, относительно которого модель прилипнет к стене. Если оставить всё так как сейчас. то модель станет проваливаться в стену. Ведь кость расположена в центре модели. Дабы такого не происходило, в проекции Left переставим кость ближе к правому краю. Выбираем Move и переносим точку чуть поодаль от щита.

Сконвертируем модель щита в нечто, понятное игре.
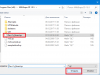
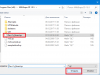
File-->Export-->Half-Life SMD
В открывшемся окне вписываем reference. Сохранить.
В опциях экспорта ставим галку напротив пункта Reference.
Ок, пора экспортировать анимацию. Нету? А всё равно надо.
Переходим в любое окно и выделяем все точки.
На панели инструментов Select-->Vertex. Выделяем рамкой и удаляем кнопкой Delete на клавиатуре все точки, оставляем только кость.
Далее
File-->Export --> Half-Life SMD
В открывшемся окне вписываем sequence. Сохранить.
В опциях экспорта ставим галку напротив пункта Sequence.

Пора генерировать файл настроек модели.
Надоело? Мне тоже. Тянется это всё, тянется и не хочет кончатся. Зато будет понимание тродоёмкости работы моделлера.
Tools --> Half-Life --> Generate QC FileВписываем любое название и сохраняем. Я назвал Dev-Cs_Board
Финальный шаг. Компилируем модель.
Tools --> Half-Life --> Compile QC FileУказываем в качестве источника Dev-Cs_Board.qc

Если вы верно проделали предыдущие шаги, то компилятор выдаст в ответ нечто такое
Код:
writing C:\Program Files (x86)\MilkShape 3D 1.8.5\Dev-Cs_Board.mdl:
bones 388 bytes (1)
sequences 304 bytes (30 frames) [0:01]
vertices 340 bytes (12 vertices, 14 normals)
mesh 332 bytes (20 tris, 7 strips)
models 860 bytes
textures 129940 bytes
total 131492Дочитавших и честно дошедших до конца - поздравляю! Вы только что создали свою первую в жизни модель самостоятельно.
Последнее редактирование:

